We’ve used the word “scaffold” a few times but you might not know what that means. Scaffolding, in the Yeoman sense of the word, means generating files for your web app based on your specific configuration requests. In this step, you’ll see how Yeoman can generate files specifically for your favorite library or framework — with options for using other external libraries like Webpack, Babel and SASS — with minimal effort.
Create a project folder
Create a mytodo folder for all your codelab work:
mkdir mytodo && cd mytodo
This folder is where the generator will place your scaffolded project files.
Access generators via the Yeoman menu
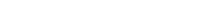
Run yo again to see your generators:
yo
If you have a few generators installed, you’ll be able to interactively choose from them. Highlight Fountain Webapp. Hit enter to run the generator.

Use generators directly
As you become more familiar with yo, you can run generators directly without the use of the interactive menu, like so:
yo fountain-webapp
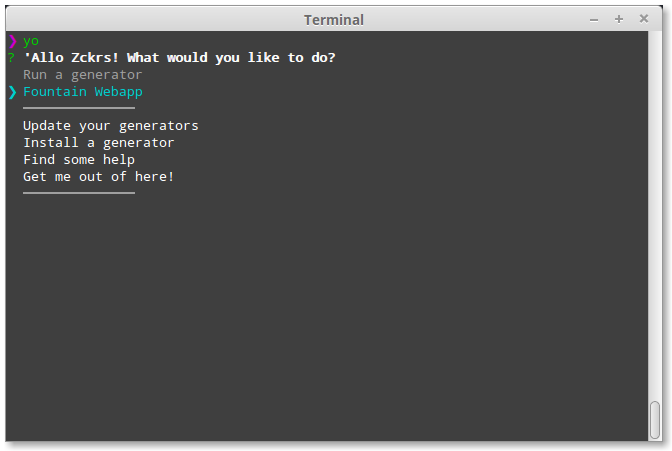
Configure your generator
Some generators will also provide optional settings to customize your app with common developer libraries to speed up the initial setup of your development environment.
The FountainJS generator provides some choices to use your favorite:
- framework (React, Angular2 or Angular1)
- module management (Webpack, SystemJS or None with Bower)
- javascript preprocessor (Babel, TypeScript or none)
- css preprocessor (SASS, LESS or none)
- three sample app (a landing page, hello world, and TodoMVC)
For this codelab, we will use React, Webpack, Babel, SASS and the Redux TodoMVC sample.

Select successively these options with the arrows keys and the enter and watch the magic happen.

Yeoman will automatically scaffold out your app, grab your dependencies. After a few minutes we should be ready to go onto the next step.