Allo! Allo! In this 25-minutes codelab, you will build a fully functional web application from scratch with the help of Yeoman and FountainJS. The sample app will be written in React, Angular2 or Angular1.

Don’t know any React or Angular? That’s okay, we’ll walk you through it. However, we do assume that you have some previous JavaScript experience.
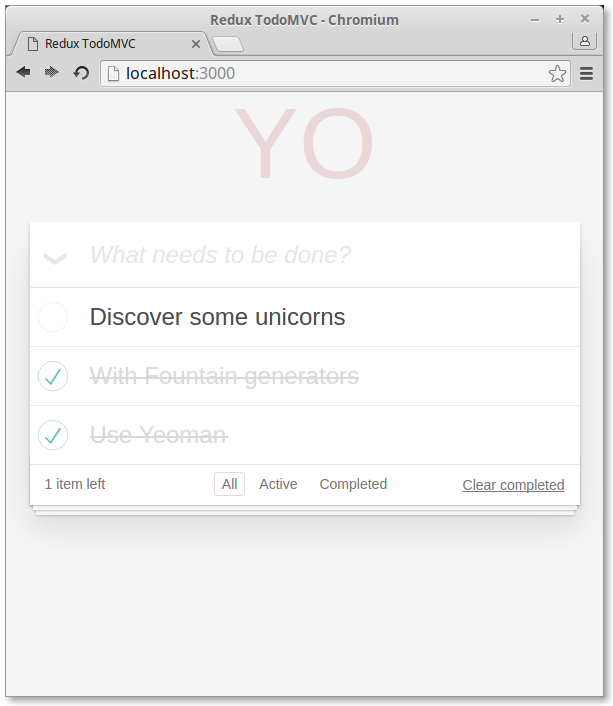
Build this sample app with Yeoman
The sample web app you’ll build today will be a implementation of TodoMVC. You will be able to add todos, delete todos, filter todos, and together we’ll add a feature to save todos offline.

What's in this codelab?
We will build the above TodoMVC app from scratch. Each step builds on the previous so go through each step one by one.
- Step 1: Set up your dev environment »
- Step 2: Install a Yeoman generator »
- Step 3: Use a generator to scaffold out your app »
- Step 4: Review the Yeoman-generated app directory structure »
- Step 5: Preview your app in the browser »
- Step 6: Test with Karma and Jasmine »
- Step 7: Make todos persistent with local storage »
- Step 8: Get ready for production »
- Like what you see? Yeoman can do more »
It will take approximately 25 minutes to complete this codelab. By the end, you’ll have a snazzy TodoMVC app and your computer will be set up to build even more awesome web apps in the future.
Let's get started with Step 1 »